
こんにちは。デザイナーの畠です。
弊社はコールセンターシステムのコールコネクトを提供しています。
2015年にWebでのサービス提供からはじまり、2021年11月にはiOSアプリをリリースしました。そして2022年現在はAndroidのアプリ開発を進めています。
ここ1年でiOS/Androidアプリのデザインに携わり、それぞれのガイドラインや記事を読み漁り、色々と試行錯誤しながらデザインを作成しました。 その中で、勉強になった点や注意点などを本記事で紹介します。
各ガイドラインの大切さ
iOSにはヒューマンインターフェースガイドラインが、 AndroidにはMaterial Designがそれぞれデザインの指針としてまとめられており、アプリをデザインする上で必読です。
各ガイドラインを学ぶメリットは下記のようなものがあります。
・エンジニアの開発、学習コストを抑えることができる。
・一定のユーザー体験を保ちやすい。
・ユーザーの学習コストを抑えることができる。
まず、最初に各OSにはデフォルトで多様なパーツ(コンポーネント)が用意されており、 それを使うことで、0から作るよりも大きく開発工数を抑えることができます。
パーツによっては、アニメーションまでセットになっているものもあります。
 Material Designのコンポーネント
Material Designのコンポーネント
独自のデザインやアニメーションを用意することになれば、その分エンジニアの調査や学習・検証の工数がかかります。
しかし、公式のパーツを使えば、そういった工数を抑えることができます。 また、OSのバージョンアップやダークモードへの対応も容易になるメリットもあります。
何よりユーザーは、私達のアプリを入れる前からずっとスマートフォンを使い続けています。
そのため、各OSの公式アプリやガイドラインに基づいたデザインに慣れており、ガイドラインに基づいたパーツを利用することで、 自然とアプリを使いはじめることができます。
注意点
OSのガイドラインを守ることはもちろん大事ですが、ブランドやユーザー体験、OS間での共通性が意図したものにならない場合は調整が必要です。
例えばiOSのデフォルトアプリはタイトルが極端に大きく太字で入っており、Android公式ではあまり見慣れないデザインのため、そのまま持っていくと違和感が発生します。 こういった各OSの特徴の強い部分は、そのままでは共通性という観点で扱いづらい場合もあるでしょう。
コールコネクトのiOSの通話履歴ページではタイトルは入れつつも、サイズは調整する対応をすることで、 Androidでも利用しやすいデザインにしました。

ガイドラインがすべてではない
Android、iOSでは、ユーザーが自分好みにスマートフォンの設定をパーソナライズできるようにする流れがあります。
2021年5月にGoogleは「Material You」というデザインフレームワークを発表し、Android 12ではユーザーの設定した壁紙の色に応じて、 アプリや通知などの色調が変化するようになりました。(最初はPixelのみで提供)
そして、Googleは「Material Theme Builder」というツールを提供しています。 ブランドカラーなどを設定することで、ユーザーのパーソナルな設定に対応できるようにしています。 実際に私もそのツールでカラーをシミュレーションをしてみたところ、 独特の色展開になり、iOSのカラー構成とも大きく異なってしまうことがわかり、利用を断念しました。
(2022年7月の時点でMaterial Theme Builderに対応しているのは、Google Mapsなどの公式アプリがメインとなります。)
 Material Theme Builder
Material Theme Builder
iOSはGoogleほどではありませんが、 iOS16でロック画面などのフォントやカラーのオプションがユーザー側で選択できるようになるなど、以前よりデザインのカスタマイズ性が増すようなアップデートが行われる予定です。
また、iOSではラジオボタンやチェックボックスがデフォルトでは用意されていません。
リスト形式が基本になります。
Appleが提供するインターネットブラウザのSafariでは、ラジオボタンやチェックボックスをサポートしているのに、iOSでは提供していないということになります。
WebとAndroidでサポートしているので、全体で共通にしたいという場合もあるでしょう。
OSのデフォルトの提供パーツでユーザー体験や認知がイマイチと判断できる場合には、独自実装を検討することがあっても良いと思います。
Tabに関してもWebやAndroidではよく使われていますが、iOS公式では提供されていません。
iOSではSegmentedControlというものが用意されていますが、SegmentedControlはその名の通り、情報の絞り込みや切り替えで利用されるため、並列情報を並べるタグの代わりにならない場合もあります。

AndroidのTab

iOSのSegmentedControl
こういったところから、WEBやOS間での共通性、ユーザー体験、ブランド体験などとを天秤にかけて判断していく必要がありました。
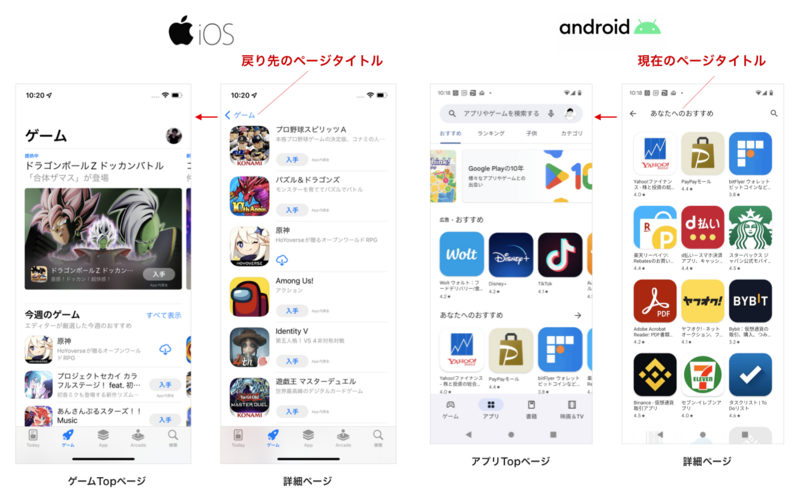
また、遷移後のページには画面左上に戻るを意味する←ボタンがどちらのOSにも存在します。
ボタンの右隣にはiOSでは戻り先のページ内容、Androidでは現在のページ内容をテキストで配置するなど、パーツによって細かい違いがあります。
iOSでは階層に入ってもフッターのナビゲーションは残るが、Androidではフッターが省略されることで現在どのページにいるかというのが分かりづらくなるという違いから上記の違いがあるようです。 
最短で及第点のアプリをリリース
アプリの開発にあたり、意識したのは“最短で及第点のアプリをリリースすること”でした。
最初は両アプリ共に一部機能のみをリリースすることが決まっていました。つまり、後から大きな機能追加や変更があることを予見できる状況でした。
そのため、使いやすさの担保のために基本的には各OSの電話アプリを参考にしつつ、全体としてはガイドラインを守ったデザインを心がけ、スピードを重視しました。
両アプリの経験値が豊富にあれば、最初からOS間の全体最適を考えながらアプリを開発していくことができたかも知れません。しかし、iOSのガイドラインを読みながら、まだ開発していないAndroidとの整合性などを考えることは難しく、時間もかかるため、実装しやすい公式のパーツを使ってデザインすることは理にかなっていたと思います。
今後両アプリが改善されていく中で、全体最適を考えていければと考えています。
まとめ
ヒューマンインターフェースガイドラインやMaterial Designを読むことは、とても重要です。
しかし、それだけでは不十分で、日常的に各OSのスマートフォンを触り、操作の肌感覚を持つことも大事だと感じています。 実際に操作をすることで初めて、各ガイドラインの意図や操作の流れなど、全体像を深く理解していくことができるからです。
「このデザインはAndroidっぽくないな」「この操作の仕方は分かりづらいな」といった感覚が生まれ、 アプリをより良いものにしていくことができると考えます。
迷ったら公式アプリを見てみる
また、迷ったときは、実際のOS公式のアプリを触ってみることも有効です。
複数のパーツの中で公式がどれを採用しているか、もしくは組み合わせてアプリとして提供しているかというのは、コンポーネントの選択や画面レイアウトを作成する上で非常に参考になります。
ガイドラインを学び、守破離を行う
そして、公式アプリとは別にTwitterやSlackなどデザインが優れたサービスを触ってみて、ガイドラインをどの程度意識しているか、どういった場所でオリジナルの実装をしているかなどを見て、その理由を考えてみるのもとても勉強になります。
各OSのガイドラインは優秀なので、それをベースにすることで一定の体験を提供できます。しかし、ユーザー体験のために、場合によっては一部離れるという選択もあります。今後もガイドラインや思想を意識しつつ、実装や運用の工数、ユーザー体験などのバランスを考えながら、より良いユーザー体験を提供していきたいと思います。