こんにちは、本間です。
先日、CallConnect でタグ機能のリリースを行いました。本記事では、このタグ機能開発の裏側についてご紹介します。
タグ機能について
CallConnect では Basic プラン以上で通話ごとにメモを保存することのできる機能があります。メモ自体は後で見返す際に大変便利なものですが、以下のような課題がありました。
- 担当者以外はメモを全て読まないと通話の概要が把握できない
- オペレーターごとにメモの書き方が変わってしまい、後で振り返り(検索)ができない
特に、通話内容の傾向を把握して商品の改善に活かすということは大変重要なことから、タグをすぐに検索して把握できる機能は是非とも実現したいと考えておりました。オペレーターごとに共通のタグをセットできれば、後で簡単に振り返ることができますし、入力漏れを防ぐことができます。
タグ機能の詳細は、ヘルプ記事をご参照ください。
タグ機能の実現までの過程
半年以上前から、このタグ機能の要望を多くのお客様からいただいておりました。私たちもタグ機能の便利さや重要性などを理解しており、機能として実現したいと考え続けていました。
実際のところ、多くのサービスがやっているように "タグ"専用のテキストエリアをメモの下に設ければ、すぐに実現できる機能ではあります。
上記のエリアを私たちは"電話ボックス"と呼んでいるため、以下同様に表現します。
私たちは CallConnect の思想上、このような実装を決してしたくありませんでした。タグは毎回必ず入れなければならないものではないのに、それが常に出続けてしまっているようでは、通話時の電話ボックスが煩雑になるだけです。これは、CallConnect の シンプルの原則に反します。 特にこの電話ボックスは、 CallConnect において最も重要なエリアである通話をする場所です。そこを複雑にしてしまうことはあってはなりません。
このことが、実際にタグ機能をリリースするまでに半年以上かかってしまった最大の要因とも言えます。
実際に数多くのアイディアをデザインに起こしてみましたが、納得のいく方法が見つけられず、長い時間が経過してしまいました。
通話メモ内にタグを入れる
しばらくして Twitter や Facebook の投稿エリアのように、「テキストエリア内でリンクやタグを生成する」 "ContentEditable" という技術が一般に普及してきました。ContentEditable 自体は技術的な内容ですので省略しますが、今までは不可能であった、"テキストエリアにHTML タグを挿入する" ことが可能になりました。
この実装は非常に複雑で、実現するには3週間以上を要しました (CallConnect の単一機能の開発期間では最長レベル)が、テキストエリア内でタグ付けをするという、私たちの理想のタグ付け機能が完成しました。

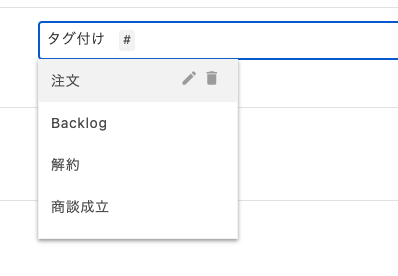
タグが必要な場合には "#" を入力するだけで候補が現れ、上下キーで選択して Enter することでタグを登録できます。
この機能は HTML5 の最新機能であるため、非常に多くの微調整が必要でした。その1つ1つを私たちはテストしてクリアし、ついにタグ機能をリリースする日を迎えることができました。
この機会に、是非タグ機能をご利用いただき、通話の傾向や振り返りにご活用ください。
終わりに
本記事では、CallConnect のシンプルに対するこだわりと、リリースしたシンプルなタグ機能についてご紹介しました。
日頃の CallConnect 開発の裏側について、ちょっとでも知っていただけたら幸いです。CallConnect は複雑なものをいかにシンプルに実現するかを念頭に開発を続けてまいります。 今後ともよろしくお願いします。